Kiosk - Emailing Idea Boards & Carts
Problem: There was no way for in-store customers to directly convert from a kiosk to a completed order. Shoppers who want to avoid furniture salespeople and shop by themselves aren’t able to do so easily even from a mobile device as some of our kiosk clients aren’t allowed to have an ecom site, thus preventing all forms of indirect retail sales.
Solution: While currently, our kiosks cannot directly checkout items due to security and compliance issues, the we decided to use an existing product feature of emailing carts and integrated that into our store client kiosks.
Goals: To provide a more streamlined approach of transitioning in-store shoppers to a converted cart without the involvement of an associate of any kind.


User Research & Approach
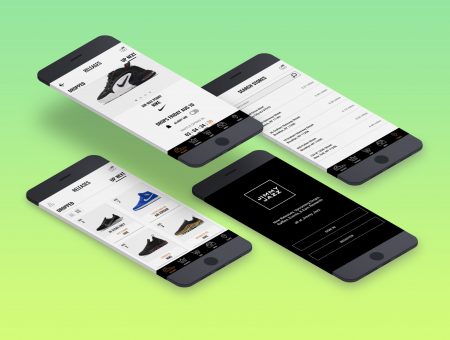
Myself and part of the product team once visited a client store location and it was there where I saw the size of the kiosks. Since users were extremely close to the very large screen, I noticed that they would not see the user feedback snackbar notifications on the bottom of the screen. Research published by University of Glasgow showed that 74% of online shoppers use shopping carts as an “online wish list” even if a wish list functionality is in place.
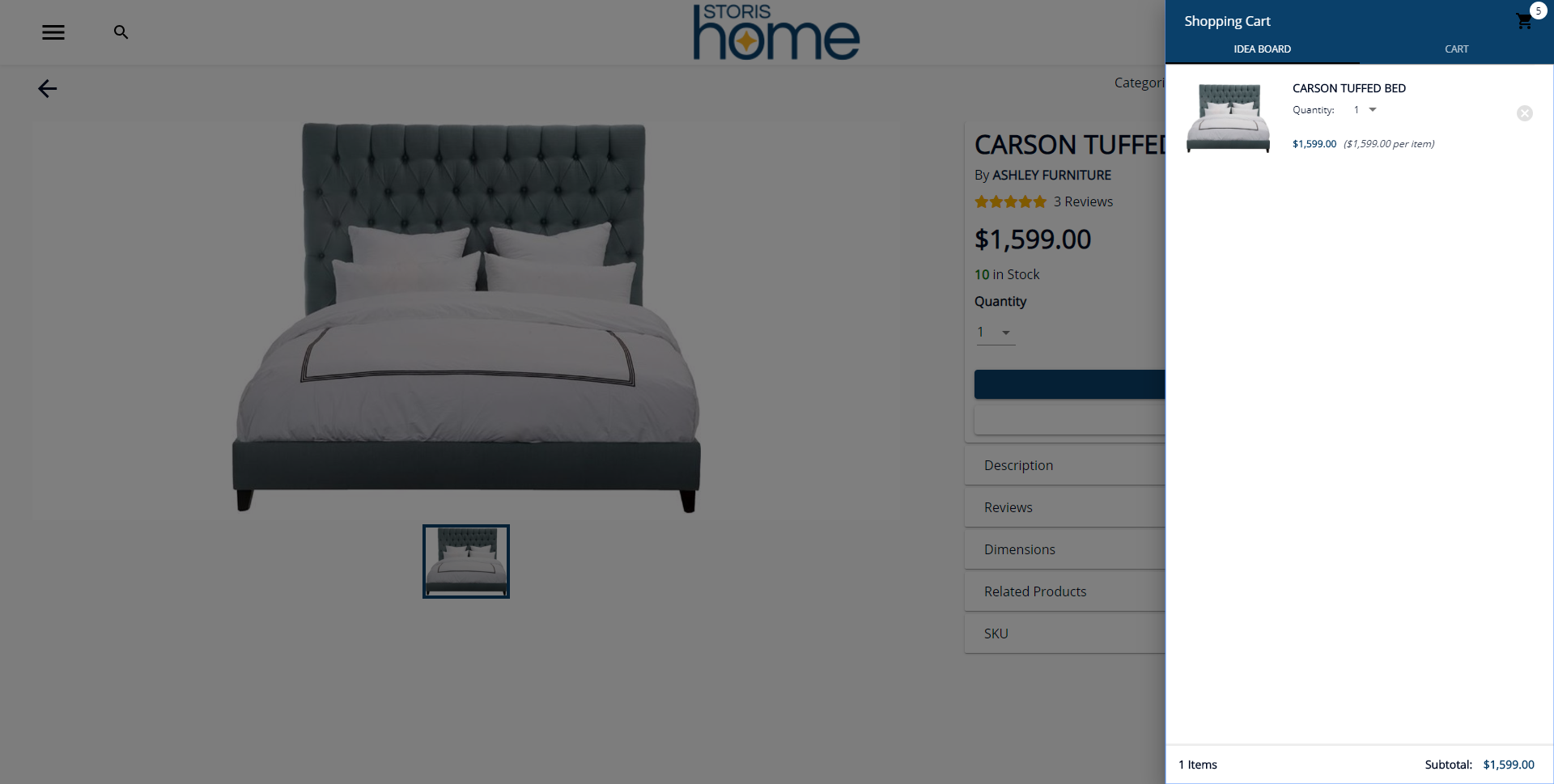
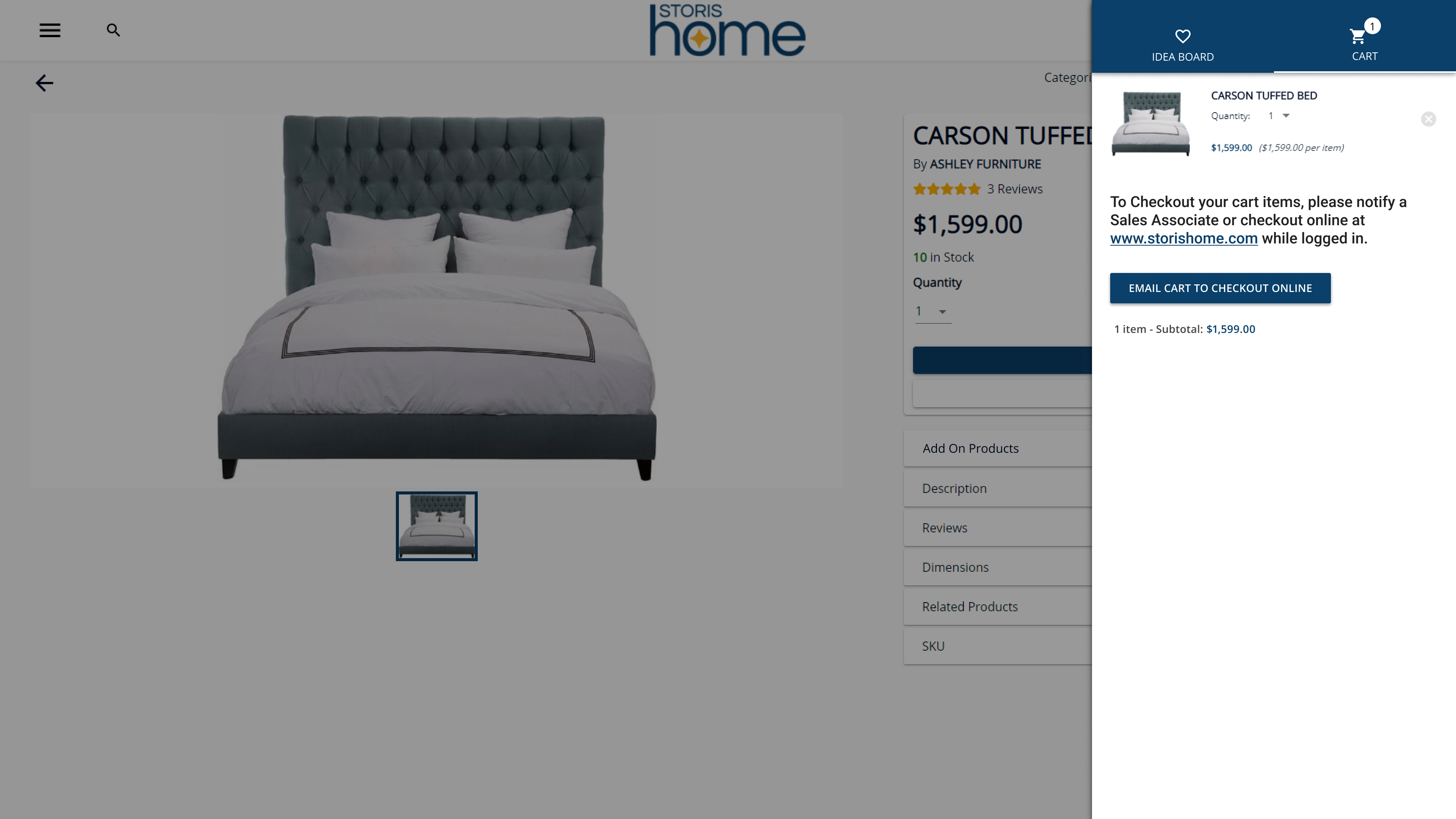
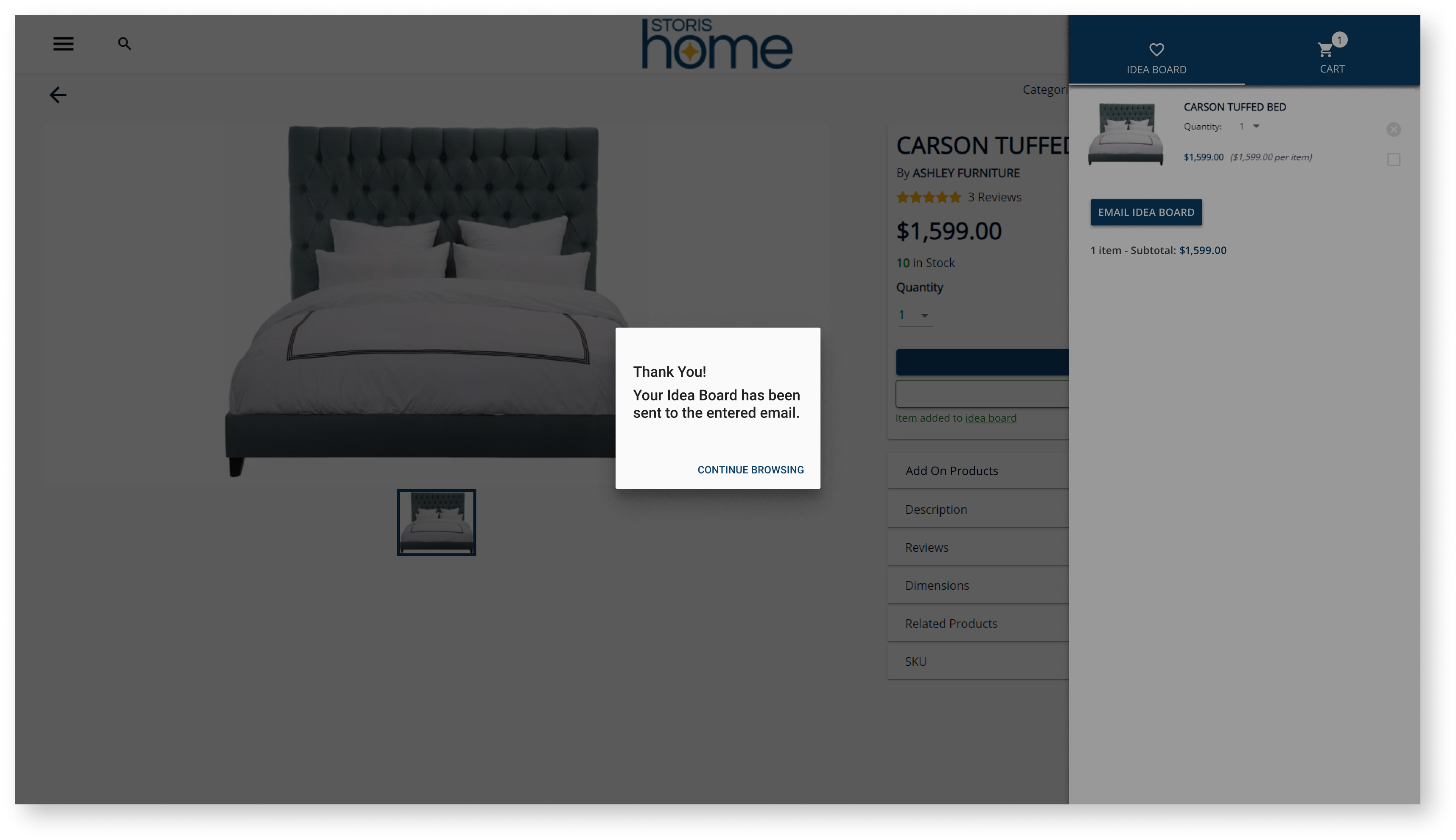
Observing these points, I have created the solution of keeping the users’ attention towards the top of the screen where all information is at the correct viewing height and having email capabilities in both the Idea Board/Wishlist and Cart sidebar tabs so the user can checkout their items on their own devices at a different time.
Wireframe & Flow Chart
The original scope of the kiosk feature was to implement a way for kiosk shoppers to email their Idea Board (Wishlist) to themselves and also link to their store accounts.
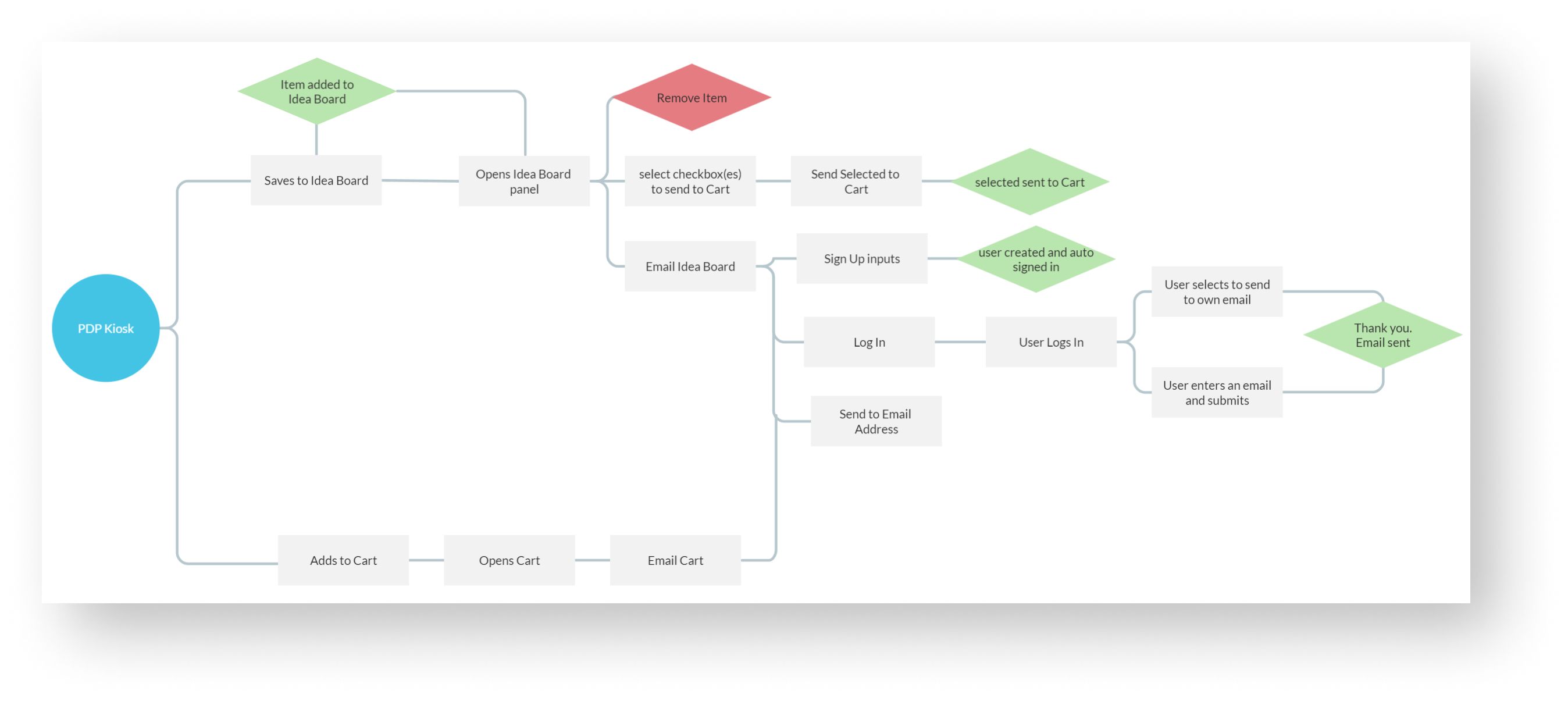
I first gathered my thoughts on lined paper, creating a quick flow of how to display the option to email the Idea Boards and how the user would get to that point.
Before & After