Mobile Product Zoom
Problem: Jimmy Jazz users were not able to effectively zoom on product images to see the product detail. Images are one of the major conversion points, convincing customers to purchase. Users were stuck relying on a their mobile default pinch-and-zoom functionality and had restricted view access of all the products.
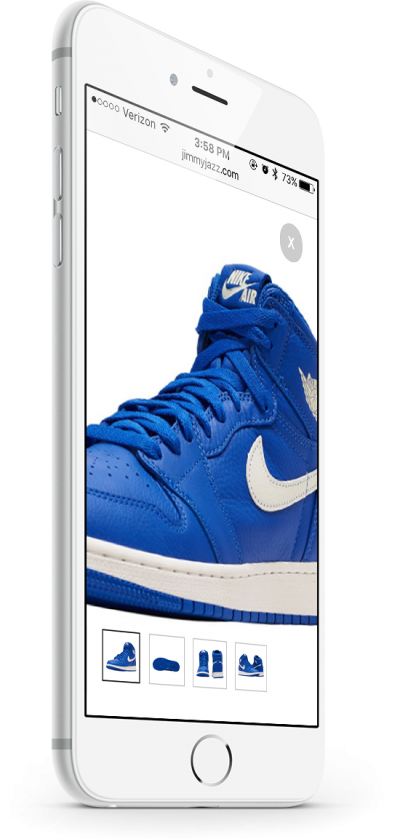
Solution: Upon tapping the main product image on the PDP page, a new full-screen loads a simple product image experience where users can zoom more effectively using the intuitive pinch-and-zoom functionality they are accustomed to while providing a smooth zooming experience so product detail is not lost. Users are also now able to swipe through the product image carousel to see all angle shots instead of precisely tapping the small thumbnail images.
Goals: Decreasing product page bounce rate and increase clicks to cart (and ultimately purchases)


User Research & Competitive Analysis
Not having an optimized mobile zoom functionality on product images not only overlooked a mobile-first approach, but was also a major pain point in the mobile shopper’s journey. This issue was also pointed out several times by our customers in our product page User Testing.
I then completed a Competitive Analysis of large footwear brands’ mobile product zoom functionalities as well as general e-commerce giants. Example companies: Footlocker, Finish Line, Nike, adidas, PUMA, Amazon, and Walmart.
I came to the conclusion of having a simple interface of using the standard pinch-and-zoom functionality while having an easy-to-close window and having a swipe-able carousel of all the shots for that product image so users are easily able to swipe through all the images to quickly grasp how the shoe would look if it were right in front of them.