Digital Designer for Jimmy Jazz
Website Content













Instagram & Social Media
Achievements
Achievements
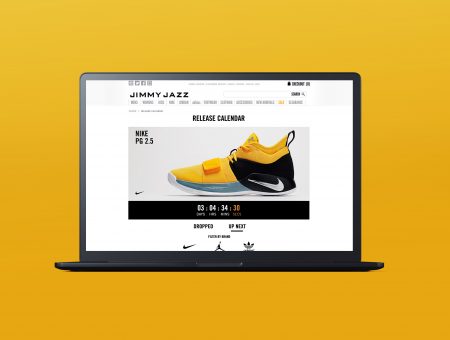
Release Calendar
Designed the Release Calendar to easily promote and display the Upcoming sneakers and New Arrivals, thus having one location where shoppers can keep track of the hottest new releases and the weekly arrivals
CTA Improvements
Created HTML buttons to more prominently display the “Shop Now” CTAs and promote a consistent design throughout the eblasts’ entirety. This allowed for more clicks to the products.
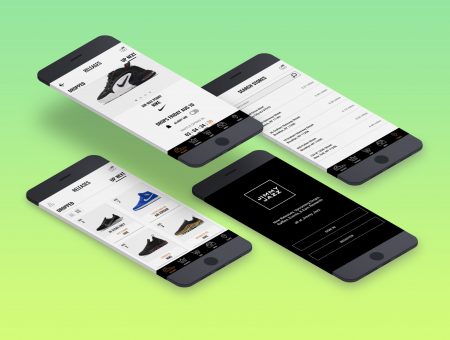
Mobile Product Zoom
Previous product images were not optimized for mobile viewing and the users’ experience. Before my rework design, the user would have to furiously tap the product image to see the entirety of the image since the zoom feature only displayed a magnified box on the tapped area. The current mobile product zoom feature now opens a new environment where the customer can intuitively using their pinch-and-zoom movements to see the products’ details. A finger swiping feature was also added to browse through the different angle shots.
Responsive Headers
Created responsive HTML code for the top “banners” for promo landing pages, providing a new and consistent look across all sale pages while also improving the mobile responsive presentation. The previous banners were not responsive, thus the large text became stacked and pushed the products to appear far down the page, which forced the customer to scroll excessively to reach the product listings.
Fun fact: I was a foot model too on occasion